Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 프레임워크
- 우분투
- 업비트
- 옵티머스g
- upbit
- php
- 셀레니움
- 제주도
- 회고
- 20.04
- codeigniter
- ubuntu
- 맛집
- 라라벨
- 옵티머스 g
- Ubuntu 20.04
- 라즈베리파이
- 맥
- Laravel
- MySQL
- 우분투 20.04
- Raspberry Pi
- C
- 라즈비안
- 코드이그나이터
- TiL
- 옵지
- Selenium
- 옵G
- FMS
Archives
- Today
- Total
평범한 이야기들
[PHP] 웹페이지 실시간 화면 저장하기 (html2canvas) 본문
728x90
최근 화면을 캡처해서 서버에 저장을 해야 하는 업무를 진행을 했습니다. 그래서 실시간으로 화면을 캡처할 수 있는 플러그인을 찾는 도중 html2canvas 란 플러그인을 찾게 되었습니다.
해당 사이트 : https://html2canvas.hertzen.com/
해당 플러그인을 사용하면 정말 쉽게 화면을 캡처할 수 있고 서버에 저장을 할 수 있었습니다.
1. HTML, JAVASCRIPT 작업
사이트의 샘플 코드를 이용해 AJAX를 이용해 서버에 저장하는 샘플 코드를 작성해보았습니다.
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<div id="capture" style="padding: 10px; background: #f5da55">
<h4 style="color: #000; ">Hello world!</h4>
<br/>
서버내 이미지 : <img src="1.jpg" width="300" height="200">
서버외 이미지 : <img src="https://images.unsplash.com/photo-1605184020637-0046ba312ef8?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1074&q=80" width="300" height="200">
</div>
<button id="btn">이미지 저장</button>
<script>
$("#btn").on("click", function() {
html2canvas(document.getElementById('capture')).then(function(canvas) {
var myImg = canvas.toDataURL("image/png");
myImg = myImg.replace("data:image/png;base64,", "");
$.ajax({
type: "POST",
data: {
"imgSrc": myImg
},
dataType: "text",
url: "/save_process.php",
success: function(data) {
console.log(data);
if (data == "SUCCESS") {
alert("저장 성공");
} else {
alert("저장 실패");
}
},
error: function(a, b, c) {
alert("error");
}
});
});
});
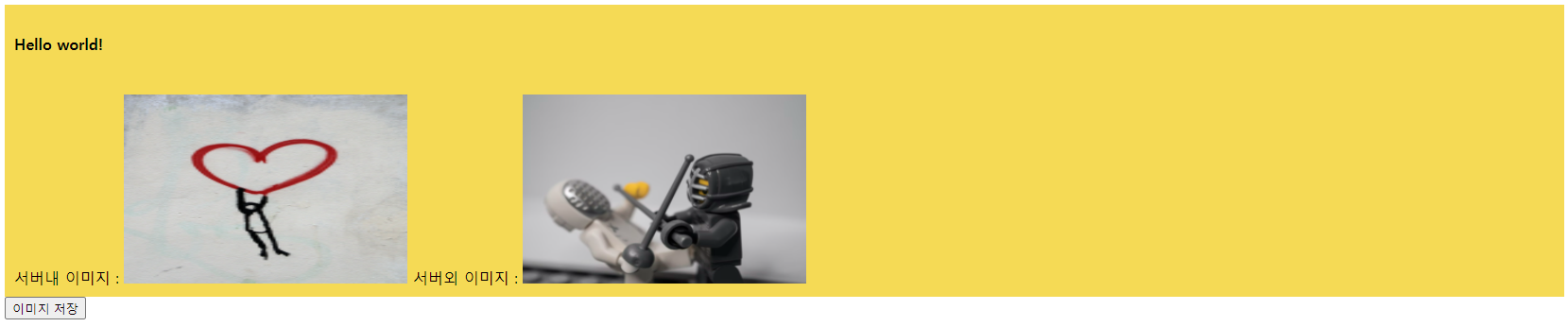
</script>위 소스코드를 브라우저에서 뛰우면 아래와 같이 화면이 나오게 됩니다.

이미지는 2개로 서버 내에 있는 이미지와 외부 이미지를 두었습니다.
그 이유는 외부 이미지는 화면 캡처가 되지 않는 걸 보여드리기 위해서입니다.
2. PHP 작업
이미지를 서버에 저장하기 위해서 아래와 같이 간단하게 작업을 했습니다.
<?php
// in save_process.php
$imagedata = base64_decode($_REQUEST['imgSrc']);
$file_name = "capture_".date("YmdHis").".png";
$file = $_SERVER['DOCUMENT_ROOT'] . "/data/" . $file_name;
file_put_contents($file, $imagedata);
echo "SUCCESS";해당 코드는 ajax로 보낸 이미지 데이터를 이용해 파일로 저장하는 내용입니다.
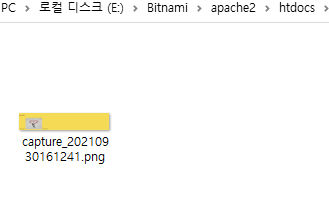
실제로 프로그램을 실행하면 아래와 같이 이미지가 서버 내에 저장이 됩니다.

캡처된 이미지를 보시면 아시겠지만 캡처를 하고자 하는 영역이 저장이 됩니다. (소스상 <div id="capture"> 부분 쪽) 그래서 우측 영역까지 전부 다 캡처가 된 것을 보실 수 있습니다. 그리고 위에서도 이야기드렸듯이 외부 이미지는 저장이 되지 않습니다.
728x90
Comments

